【超簡単!】WordPressでスマホアプリのリンクを貼るならアプリーチがおすすめ!


うーん、Wordpressにスマホアプリのリンクを貼りたいけど難しいなぁ
ブログ記事で、スマホアプリを紹介しようとして、こんな悩みを持ったことありませんか?

その悩み、アプリーチを使えばサクッと解決できちゃいます!
前に以下のような記事を書きました。

この記事で、Voicyのスマホアプリを紹介したのですが、アプリのリンクを貼る方法が分からなくてすごく苦労しました。
調べると、アプリーチというブログ生成パーツのサイトが便利ということで使ったみたところ、すごく高機能かつ簡単だったので、今回はこちらのツールを紹介させていただきます。
・アプリーチとは
・アプリーチの具体的な使い方
・スマホアプリのリンクを簡単に貼る方法
では、早速紹介していきましょう。
アプリーチとは

アプリーチはiPhone、Android用のアプリを紹介するブログ用パーツを瞬時に作成できるツールです。
無料版と有料版のプレミアムプランがありますが、無料版でも十分高機能かつ簡単にブログパーツを作成できるので、おすすめです。
ただ、利用する上でしっかりと利用規約は読んだうえでの使用をおすすめします
アプリーチの具体的な使い方
アプリーチの使い方は以下の手順通り、至って簡単です。
1.紹介したいアプリのパーツを作成
2.作成されたコードをコピー
3.記事に貼り付ける
順をおって説明していきますね。
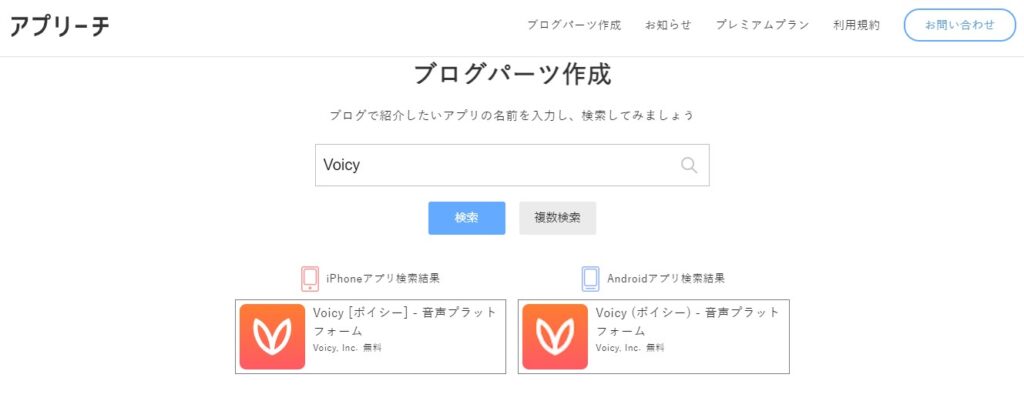
1.紹介したいアプリのパーツを作成
以前に紹介したVoicyを使って紹介していきます。

検索ボックスに紹介したいアプリの名前を入れます。
検索をかけると、iPhoneアプリと、Androidアプリの画像がでるので、確認をします。

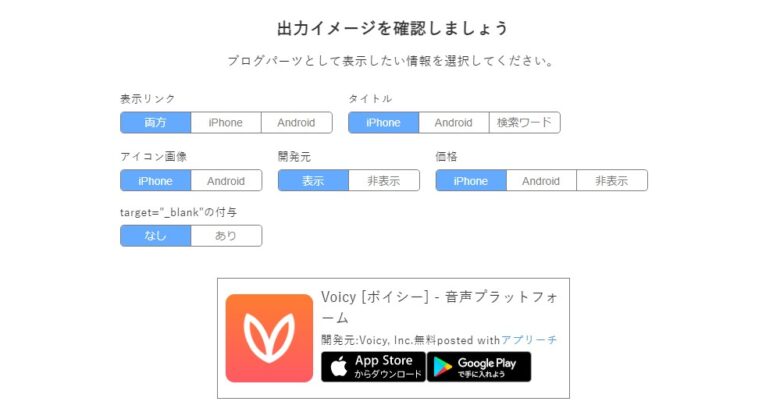
下にスクロールしていくと表示画面を設定する箇所がありますので、好みに合わせて選んでみてください。
選んでみながら、実際に表示される画像で自身の気に入ったものがあれば、更に下にスクロールさせます。
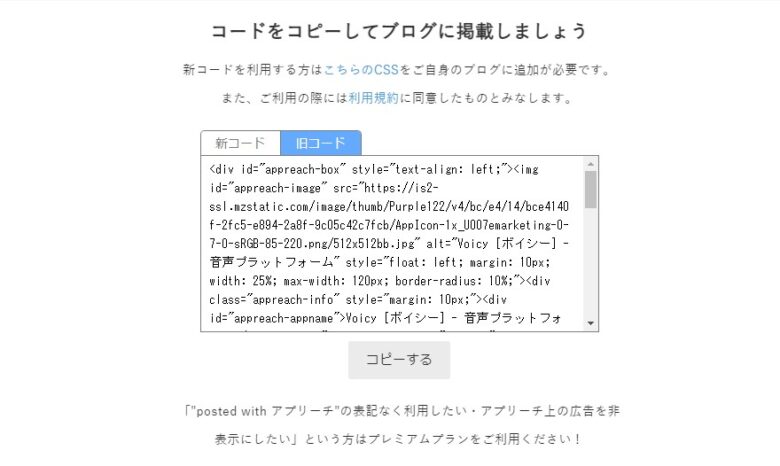
2.作成されたコードをコピー

作成されたコードをコピーして記事に貼り付けます。
旧コードならカスタムHTMLにコードを貼り付けるだけで簡単にリンクを作成できます。
ただ、旧コードには枠線がついてなくて、見映えをよくしたり、カスタマイズしたい場合は新コードが良いとは思いますが、少しだけ手間が加わります(;´∀`)
その手順を簡単にせつめいしていきます。
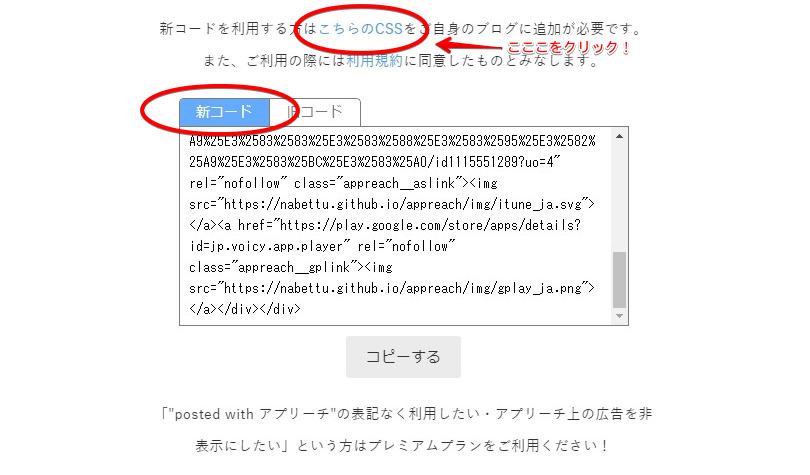
まず、新コードを選び、「こちらのCSS」をクリックします。

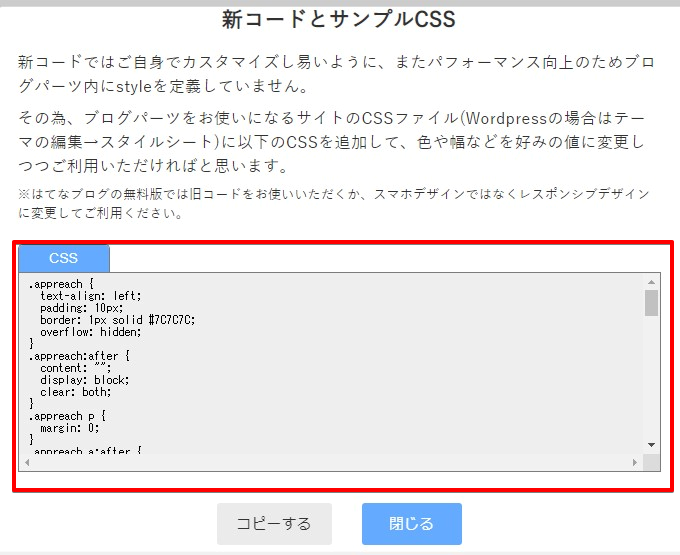
続いて、↓枠線の中のCSSをコピーします。

一度、Wordpressのダッシュボードに戻り、その中から外観→カスタマイズと選んでいきます。
追加CSSを選んだら、そこに先ほどコピーしたCSSを貼りつけます。

貼り付けるとこんな感じ♪
・・・ぼやかしてて見づらいかもしれませんが(;´・ω・)

貼りつけたら右上の「公開」をクリックすれば、新コードで貼り付ける準備完了です!
3.記事に貼り付ける
基本的に、記事にコードを貼りつけるにはカスタムHTMLを使うと簡単です。
それは旧コードも新コードも変わりません。
2つのコードを実際に貼った時にどのように表示されるのか、分かりやすいように並べて比較してみます。
↓旧コード
↓新コード
新コードのほうが枠線がついてて、見やすい印象はありますが、CSS追加がちょっと手間だなと感じる方は旧コードでも全然大丈夫だと思います。
好みに合わせてチョイスしてみてください♪
アプリーチでアフィリエイトをする方法
実は、アプリーチではアプリを紹介することで、アフィリエイトを発生させることもできます。
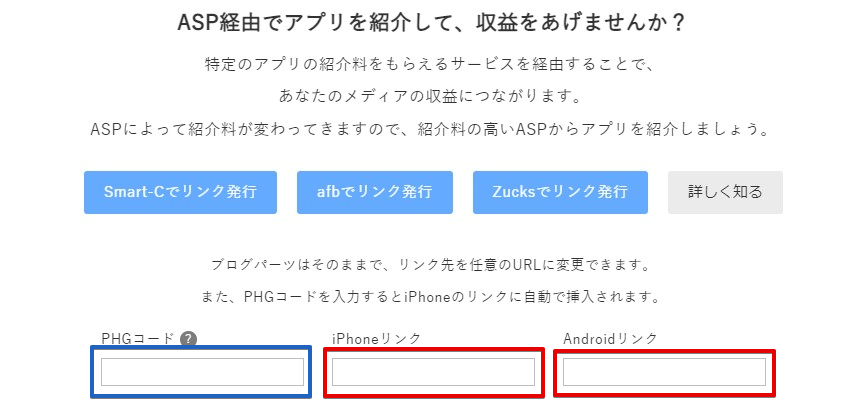
↓の画面で、青枠と赤枠の部分にアフィリエイトリンクを挿入すれば、報酬を得る準備が整います。

ちなみに、青枠のPHGコードは「iTunes(Apple)」のアフィリエイトプログラムに申請して審査を通る必要がありますので、なかなかハードルが高いです。
赤枠にはアプリ案件を取り扱っているASPと提携してからアフィリエイトリンクを取得する必要があります。
アプリを扱っている代表的なASPでいうと
等が挙げられます。
こちらのアプリーチを使ったアフィリエイトに関してはまた調べてから改めて記事を書かせていただこうと考えています。
最後に
以上がアプリーチの紹介になります。
他にもスマホアプリのリンクを貼る方法はいくつかあるようですが、僕が試してみた中で、アプリーチが一番簡単で、使いやすい印象を受けました。
同じように「スマホアプリのリンクの貼り方が分からないー!!」とお悩みの方に少しでもお役に立てれば幸いです。
最後までお読みいただきありがとうございました!

今回の記事は以上になります。最後まで読んでいただき、ありがとうございました!それではまた次回に。
\ランキングに参加してます/
宜しければ応援をお願いします!